- 本文标题:Github+PicGo+jsDelivr搭建博客图床
- 本文作者:Kain Zhang
- 本文链接:https://lokka.me/2020/05/01/image-hosting/
- 发布时间:2020-05-01
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
刷CSDN瞟到jsDelivr这个免费CDN,在官网了解一下发现可以加速Github项目。想到GithubPages加载缓慢,就赶紧深入学习。然后我惊奇发现,原来我用的Icarus主题已经用了jsDelivr的CDN,大一时写界面的Bootstrap也用了!它就在身边我居然今天(昨晚)才知道?
图床是早就有了解的,但是一直没考虑尝试,一方面是懒,另一方面是不想把图片传到别人的空间。现在能用Github做图床,岂不美哉?
使用Github配置PicGo
流程很简单,在 这里 下载客户端,然后按照 官方文档 一步步来就vans了,写的很详细,我就不瞎扯了。
使用jsDelivr CDN
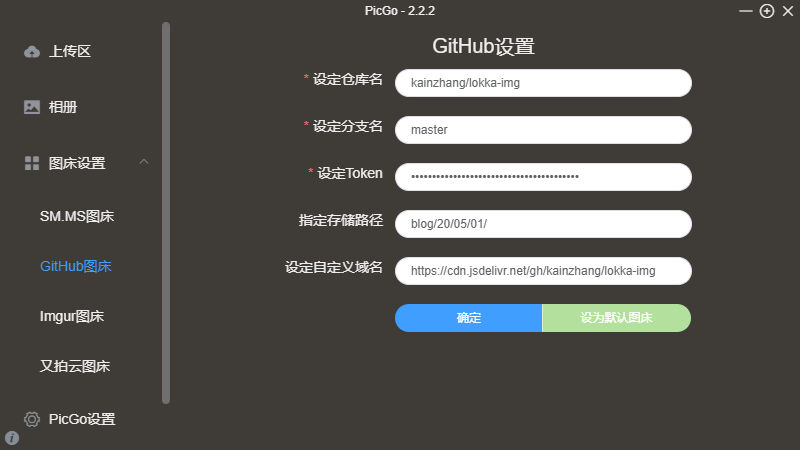
依然很简单,你甚至 jsDelivr 官网都不用进,直接用走jsDelivr CDN的URL获取图片就好了,在PicGo的Github设置页面设置自定义域名,格式如下。之后上传的图片直接复制URL就是走CDN的了。
https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>

使用中遇到的坑
PicGo间歇性失灵,出现上传失败的话,就关闭重启试试。
总结
用着很爽,不影响我水博文,图片加载速度显著提高。发文章时把图片拖拽到PicGo的上传区,然后在相册点击复制URL即可。就是用Github做图床导致小绿点看着很虚假(嘻嘻)。