- 本文标题:Github+Coding双托管Hexo及自定义域名
- 本文作者:Kain Zhang
- 本文链接:https://lokka.me/2020/04/27/coding-pages-n-custom-domain/
- 发布时间:2020-04-27
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
为了改善加载速度分别尝试了Coding和Gitee的托管以及CloudFlare的CDN加(减)速。无奈都不太乐观,倒是把博客同时托管在Coding,多了个备胎这样子。国内的CDN都要求必须备案,不想备案就只能走境外CDN或者只使用DNS解析。
心血来潮买了个域名,迫不及待把它绑定到博客。这个.me的黑山国家域名我还蛮喜欢,虽然觉得.cc更可爱些,但个人博客果然是.me比较合适(上面thumbnail是黑山的科托尔)。于是博客迎来全新域名 lokka.me。
使用Coding托管Hexo
创建项目
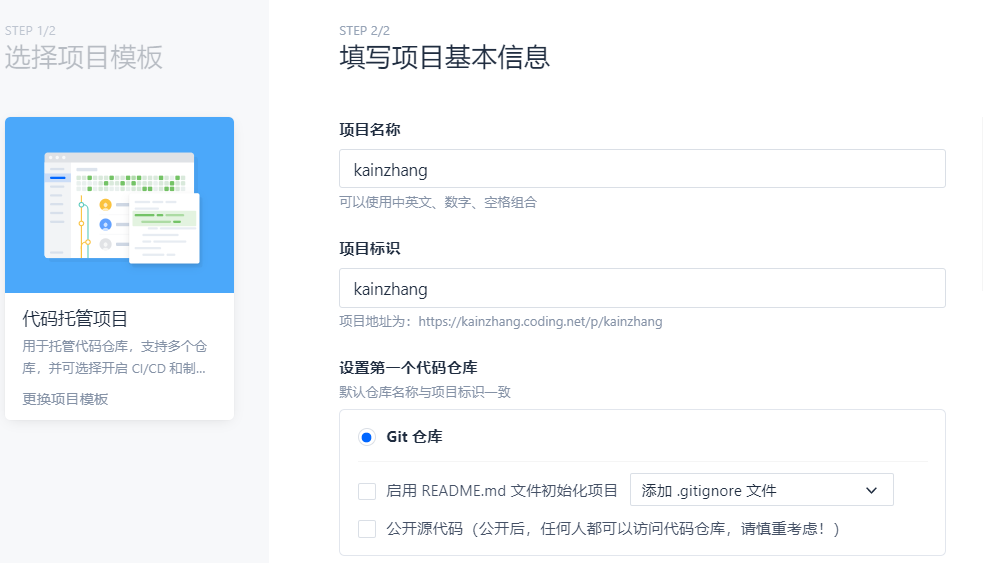
首先就是注册 Coding 账号,创建仓库,操作流程和Github一样,项目模板选择代码托管项目。项目名称随你,项目封面随你,其他的默认就好。Coding没要求必须公开源代码,README也可不添加。

本地Hexo设置
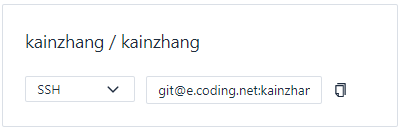
进入建好的仓库页面,复制页面右边提供的仓库SSH地址。

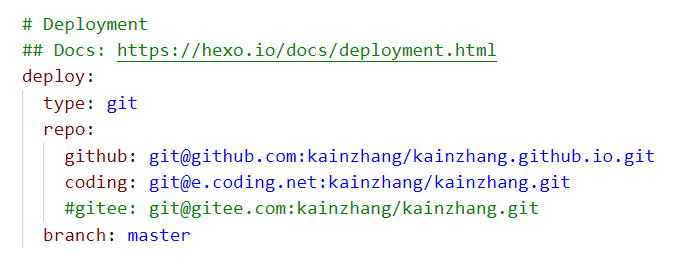
将SSH粘贴至Hexo的_config.yml对应位置,换行加上就行,注意格式。没错,加上Gitee三托管也可以的,喜欢就只管加上。下次hexo d的时候就会一起发布。

添加SSH公钥
为了方便发布,把之前搞GithubPages生成的SSH密钥添加到Coding,SSH密钥一般藏在下面这个位置。
C:\Users\用户名\.ssh\id_rsa.pub
在Coding页面右上角的弹框里找到 个人设置,然后添加 SSH公钥,复制粘贴确认即可。之后使用hexo d发布时会需要确认,直接回复yes。
静态页面部署
Hexo生成的静态网页成功发布到Coding仓库后进入项目页面,页面左下角找到项目设置 -> 项目与成员 -> 功能开关,然后打开 持续集成 和 持续部署(部署静态页面必须项)。

开启上述两项功能后,回到项目主页,左边目录多了持续集成和持续部署两个选项,找到 静态网站,点击立即部署即可。Coding会自动生成一个地址(我看网上别人的都是coding.me的域名,可能现在改版就没了),然后就发布成功啦!点开那个丑陋的地址看看吧!

自定义域名
CodingPages生成的域名实在不能接受,赶!紧!买!域!名!
购买域名
年幼无知的我没做足功课就把第一次献给了 GoDaddy,在这里建议萌新在购买域名前,一定要先在 domcomp 查询一下,这里可以查到你喜欢的域名的最便宜价格及提供该价格的注册商,也可以顺便选一下顶级域名。除了GoDaddy外,部分注册商如 dynadot 也是支持支付宝的。
由于我是之后才知道domcomp的,已经在GoDaddy买过了。购买流程就是选域名,加购物车,然后结账时候顺便注册账号,选择支付宝,掏出手机扫码付款,按提示来就vans了。GoDaddy的隐私保护是收费的,如果不购买的话,查询whois是可以看到你姓名、电话和邮箱的。不怕信息公开当然可以不买,但是有些注册商比如Porkbun、Dynadot、NameSilo、NameCheap等等一般会免费赠送隐私保护。GoDaddy这里每年除了续费贵,隐私保护也是按年交的,当然不差钱就无所谓啦。
绑定域名
购买成功后找到购买的域名,点击 DNS管理,配置CNAME记录值为CodingPages的地址,CNAME名称填 @ 就好。如果想解析到GithubPages,同理。
配置完成后回到Coding,在静态网站中找到设置,在 绑定新域名 处添加域名,如果你没有配置DNS是会提示申请证书失败的。另外由于网站是由Coding或Github托管的,所以不需要备案,正确配置CNAME即可。待证书状态显示 正常 就绑定成功了,用新域名访问博客吧!
CloudFlare域名解析
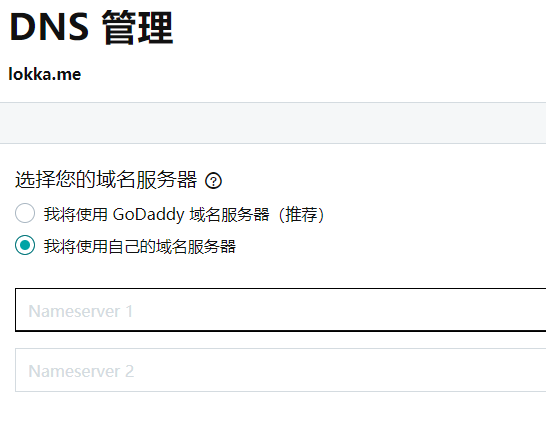
上一步GoDaddy的DNS我们可以不用,可直接省略。使用CloudFlare解析域名,顺便蹭一蹭免费CDN。账号注册成功后,点击添加站点(会自动弹出),然后输入要使用的域名,之后CloudFlare会提供两个NS地址,要求在域名注册商那里修改NS地址。
回到GoDaddy,进入域名管理,修改域名服务器,把CloudFlare提供的两个NS地址粘贴进去,然后确认,之后会显示:我们无法显示您的DNS信息,因为您的域名服务器不是由我们管理的。 OK,没GoDaddy啥事儿了。

返回CloudFlare后点击检查名称服务器(忘了具体名称了,看页面提示就行),然后会提示在排队等待检查。修改DNS后需要等一会CloudFlare才有反应。
域名在CloudFlare这边添加成功后,点击域名进入域名管理界面,找到 DNS 配置CNAME。其中小云朵标志代表开启CDN加速,如果你网站的主要访客来自境外,那么建议开启,橙色代表开启。国内的话就关闭吧,速度比Github还慢。所以这个CDN加速与国内无缘,关掉后只使用域名解析。(我郑州联通,ping GithubPages的地址只有100ms出头的延迟,走CDN居然飙到将近300ms??CloudFlare对国内真的不友好)
Coding和Github都有免费提供SSL证书的,自定义域名后直接在设置页面开启 强制HTTPS 就好,Github在自定义域名后会自动申请证书。此外也可以找CloudFlare申请证书。域名管理页面找到 SSL/TLS,确认SSL/TLS加密模式为完全,一般默认就是。

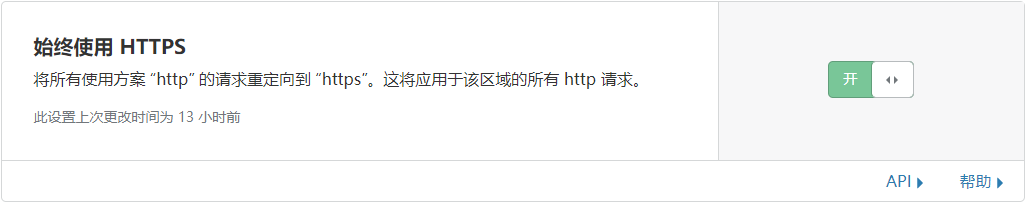
之后在 边缘证书 栏目找到 始终使用HTTPS,确认该项为开启状态。之后就慢慢等吧,CloudFlare会在24小时内为域名颁发证书。

阿里云域名解析
为了实现国内走Coding,国外走Github,可以选择用阿里云的DNS解析(腾讯云也差不多,都一样的东西)。流程跟CloudFlare一样,账号注册完成后,在主页找到控制台 -> 域名 -> 进入域名解析列表 -> 添加域名,然后回到域名注册商,改成下面阿里云的两个DNS,稍等几分钟就OK了。
ns1.alidns.com
ns2.alidns.com
域名添加成功后,为Github和Coding的博客分别添加CNAME记录,默认解析到Coding,境外解析到Github。

总结
这一波折腾完觉得自己知识面真的太窄,一开始想贪CloudFlare的免费CDN,就去用他的DNS解析,结果是反向加速,GithubPages被闲置,域名只解析到CodingPages。用国内的CDN是需要备案的,想到CloudFlare的CDN是反向加速,也没什么好抱怨了(主要还是懒得备案)。
我还尝试了GiteePages,速度蛮快的,毕竟国内阿里云,Ping一下全国都深绿的,有条件的用Gitee托管效果应该不错。搭建流程跟GithubPages一样,项目名称使用用户名能开启 XXX.gitee.io的地址,否则地址末尾会包含项目名。但是Gitee很抠,升级pro版才能自定义域名和自动部署,而且普通版每次发布后还要手动更新。Pro版每年99元,新用户有1个月的免费体验,我试了下,配置证书的时候出了问题,Gitee要求粘贴域名证书和密钥,没整成(可能是我太笨),如果你搞定了一定要告诉我,不胜感激!
CodingPages用的新加坡的腾讯云,延迟和加载速度肯定比不了Gitee,但比直接GithubPages肯定强多了,ping一下我觉得延迟还行吧,郑州联通大概80+的延迟,具体分时段,加载速度还算能接受。具体如何选择还是看个人吧。
PS:每次Hexo发布会自动覆盖CNAME文件,如果是直接在Github仓库加的CNAME文件,每次发布后自定义域名会失效,解决办法是把CNAME文件放入Hexo的source文件夹。